Have you ever wanted to share an AI prompt in your blog post, but found that code blocks just don’t capture the interactive nature of AI conversations? Enter prompts.chat/developers#embed - a brilliant tool that lets you embed live, interactive AI prompts directly into your web pages.
What is prompts.chat/embed?
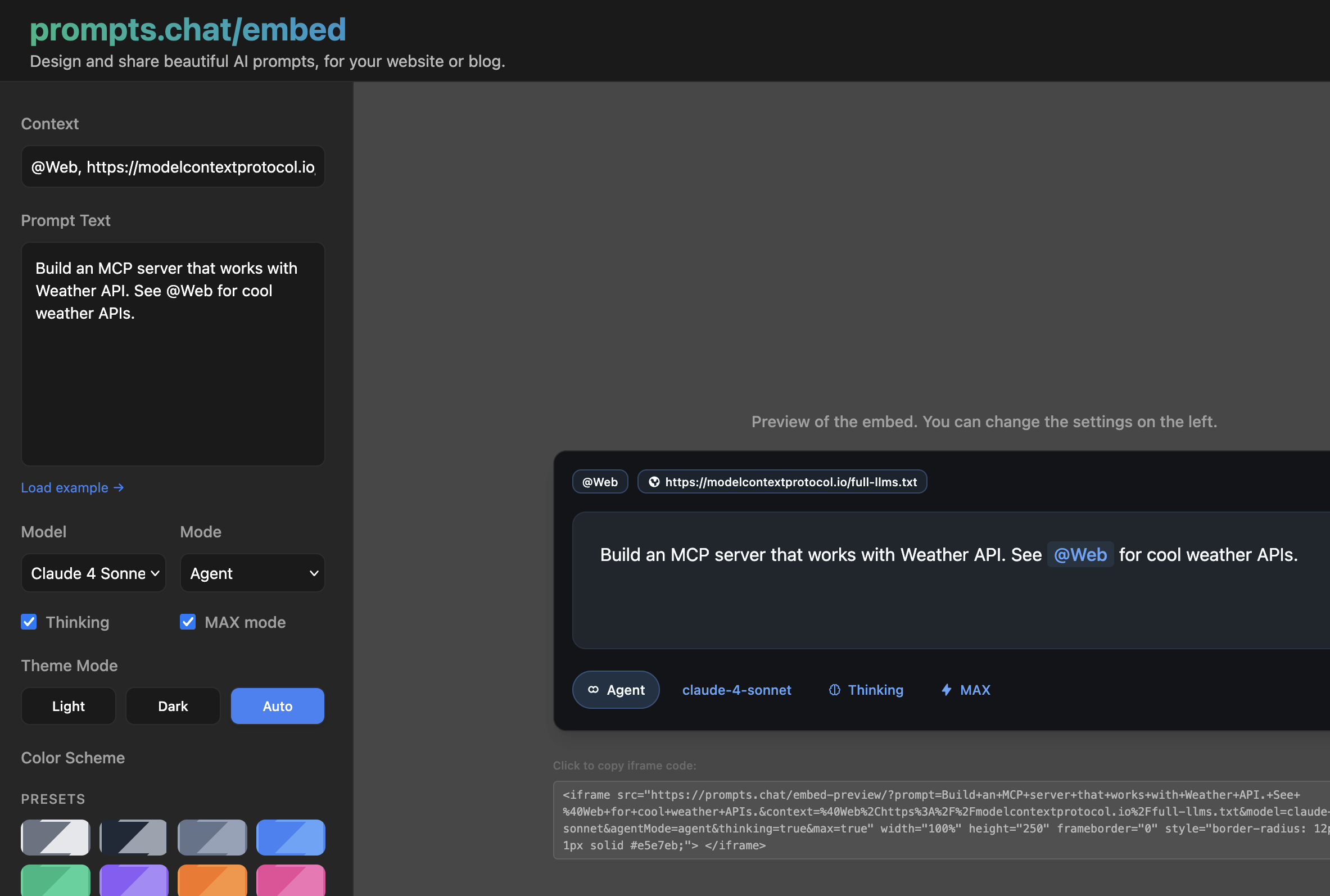
prompts.chat/embed is a free tool that transforms static AI prompts into beautiful, interactive embeds. Instead of just showing text, your readers can see exactly how the prompt would work with different AI models, complete with context, thinking modes, and customizable themes.
Think of it as the difference between showing someone a recipe and letting them watch a cooking show. Your readers don’t just see the prompt - they experience it.
Powerful Context Support
The tool supports various context types to make your prompts more powerful:
@mention- Reference web resources or documentation#image- Include image context for visual AI tasksfile.js- Reference code files directlyhttps://...- Link to live web content
Why Use Interactive Prompt Embeds?
Traditional ways of sharing prompts have limitations:
- Code blocks are static and don’t show the AI interaction
- Screenshots quickly become outdated
- Long text explanations can be boring and hard to follow
With prompts.chat/embed, you get:
- 🎨 Beautiful UI that matches your site’s theme
- 🤖 Multiple AI models to demonstrate versatility
- 💭 Thinking mode visualization for complex prompts
- 📱 Responsive design that works on all devices
- 🔗 Easy sharing with simple iframe code
- 🔒 Secure hosting via GitHub Pages - no server-side code or data collection
Live Examples
Let’s see some real examples of what you can create:
Example 1: Mentioning Context
Build an MCP server with live documentation reference - notice how @Web brings in real-time context:
Example 2: Code File Context (app.js)
Review code with file context - perfect for showing how AI can analyze specific files:
Example 3: Image Context (#image)
Analyze images with AI - perfect for design feedback and visual content creation:
Example 4: Live URL Context (https://…)
Generate documentation from live API specs - the AI can read directly from URLs:
Example 5: Compact View (200px height)
For simple prompts, use minimal height - great for quick interactions:
Example 6: Extended View (400px height)
For complex interactions with multiple context sources - combine @mentions, files, and URLs:
Example 7: Multiple Context Types
Combine different context types in one prompt - files, images, and web resources:
How to Create Your Own Embeds
Creating your own prompt embeds is incredibly simple:
- Visit prompts.chat/developers#embed
- Enter your prompt in the text area
- Add context (optional) - great for including documentation or examples
- Choose your AI model - define a model for your reader
- Select the mode:
- Chat: Traditional conversation style view
- Agent: For autonomous AI agents
- Manual: Direct prompt-response
- Cloud: Cloud-based processing
- Customize appearance:
- Theme: Light, Dark, or Auto
- Color schemes: Multiple presets or custom colors
- Height: Adjustable from 200px to 800px
- Generate and copy the iframe code
Customization Options
The embed tool offers extensive customization through URL parameters:
Basic Parameters
prompt: Your AI prompt (URL encoded)context: Additional context or documentationmodel: AI model selectionagentMode: Interaction mode
Advanced Parameters
thinking: Enable thinking mode visualization (true/false)max: Enable MAX mode for enhanced capabilitiescolorScheme: Predefined color themesheight: Custom height in pixelsthemeMode: Theme preference (light,dark, orauto)lightColor: Custom color for light mode (hex value)darkColor: Custom color for dark mode (hex value)
Example with All Parameters
<iframe
src="https://prompts.chat/embed/?prompt=YOUR_PROMPT&context=YOUR_CONTEXT&model=claude-4-sonnet&agentMode=agent&thinking=true&max=true&colorScheme=purple&height=450&themeMode=dark&lightColor=%23f97316&darkColor=%23fb923c"
width="100%"
height="450"
frameborder="0"
style="border-radius: 12px; border: 1px solid #e5e7eb;">
</iframe>
Advanced Integration
For developers who want deeper integration:
Dynamic Prompt Generation
function createPromptEmbed(prompt, context, options = {}) {
const defaults = {
model: 'claude-4-sonnet',
agentMode: 'chat',
thinking: true,
height: 400,
themeMode: 'auto'
};
const settings = { ...defaults, ...options };
const params = new URLSearchParams({
prompt: prompt,
context: context,
...settings
});
return `<iframe
src="https://prompts.chat/embed/?${params}"
width="100%"
height="${settings.height}"
frameborder="0"
style="border-radius: 12px; border: 1px solid #e5e7eb;">
</iframe>`;
}
// Example with custom colors
const brandedEmbed = createPromptEmbed(
"Help me create a brand strategy",
"Brand guidelines and target audience info",
{
model: 'gpt-4o',
lightColor: '#3b82f6',
darkColor: '#60a5fa',
themeMode: 'auto',
height: 450
}
);
Responsive Container
.prompt-embed-container {
position: relative;
width: 100%;
margin: 20px 0;
border-radius: 12px;
overflow: hidden;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
.prompt-embed-container iframe {
width: 100%;
border: none;
}
@media (max-width: 768px) {
.prompt-embed-container iframe {
height: 300px !important;
}
}
Security & Privacy
One of the standout features of prompts.chat/embed is its rock-solid security model. The entire tool is hosted statically on GitHub Pages, which provides several important benefits:
- No server-side processing: All functionality runs entirely in the browser - your prompts never leave your visitor’s device
- No data collection: Since there’s no backend server, your prompts and contexts aren’t stored, logged, or transmitted anywhere
- HTTPS by default: GitHub Pages automatically provides SSL certificates for secure connections
Conclusion
prompts.chat/embed transforms how we share AI prompts online. Instead of static text, you can now provide rich, interactive experiences that engage your readers and demonstrate the true power of AI prompts.
Whether you’re writing technical tutorials, creating educational content, or sharing creative prompts, this tool makes your content more engaging and valuable to your audience.
Start experimenting with your own embeds at prompts.chat/developers#embed and see how interactive AI prompts can enhance your content!
Happy embedding! 🚀
This article was proofread and edited with AI assistance.